Read More @ https://bit.ly/3TREC0N
Laying the Foundation: Unveiling the MVC Landscape
Before delving into the intricacies of state management, let’s establish a firm foundation:
- Model: The layer responsible for managing application data, including business logic and data manipulation. Imagine the backstage where props and costumes are prepared, ensuring actors have everything they need to bring the story to life.
- View: The layer responsible for presenting information to the user, handling UI elements and rendering the interface. Imagine the stage set and scenery, carefully crafted to immerse the audience in the narrative.
- Controller: The layer responsible for handling user interactions, receiving requests, and coordinating communication between the Model and View. Imagine the director, guiding actors and manipulating scenery to tell a compelling story.
- State: The data associated with a user session, including form values, login credentials, and application preferences. Imagine the memories and experiences characters carry with them throughout the play, shaping their actions and reactions.
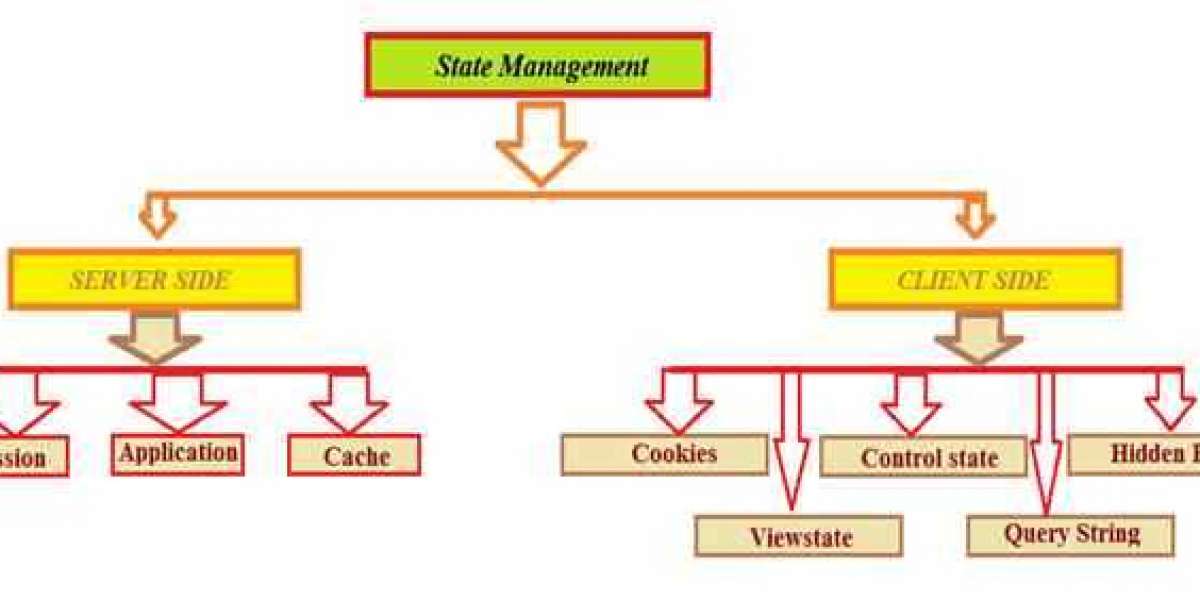
The Spectrum of State Management: Bridging the Data Gap
Maintaining state across page requests in MVC is crucial for a seamless user experience. Let’s explore the diverse approaches:
- Session State: Server-side storage of user data associated with a unique session ID. Imagine a backstage director’s notebook, keeping track of each character’s current costume and props throughout the performance.
- Cookies: Client-side storage of small data files on the user’s device, containing information like preferences and login tokens. Imagine hidden pockets in actors’ costumes, holding small mementos that personalize their portrayal throughout the play.
- Query String: Data appended to the URL, visible and easily tampered with, suitable for simple values like page numbers or search filters. Imagine whispered reminders scribbled on actors’ hands, quickly conveying key information for specific scenes.
- Hidden Fields: Form elements invisible to the user, storing data within the same page for subsequent actions. Imagine secret compartments in the stage set, holding props needed for later acts but kept hidden from the audience’s immediate view.
- TempData: Key-value pairs temporarily stored during a redirect, suitable for passing data between consecutive requests. Imagine a whispered exchange between actors after one scene, conveying information crucial for the next act.
- View Model: An object containing data specifically used by the View, simplifying data rendering and manipulation. Imagine a script rewritten for each scene, highlighting relevant information for the actors and stagehands working on that specific act.
Navigating the Maze: Choosing the Right Tool for the Job
Understanding the strengths and limitations of each approach empowers you to make informed decisions:
- Session State: Ideal for user-specific data like shopping carts or login information, but requires server resources and can be insecure over public networks. Imagine the director’s notebook being passed around backstage, potentially exposing sensitive information.
- Cookies: Persistent across website visits, convenient for user preferences and tracking, but limited in size and susceptible to unauthorized access. Imagine pockets being easily picked, potentially compromising the integrity of the performance.
- Query String: Simple and straightforward, suitable for temporary values, but insecure and visible to everyone. Imagine the whispers being overheard by the entire audience, compromising the element of surprise in the play.
- Hidden Fields: Efficient for page-specific data transmission, but can clutter the HTML and require additional processing on the server-side. Imagine bulky props getting in the way of the actors and slowing down the backstage operations.
- TempData: Perfect for short-lived data exchange during redirects, but cannot be accessed across multiple requests. Imagine the whispered information fading quickly, forcing actors to improvise during subsequent scenes.
- View Model: Offers flexibility and simplifies data binding, but can grow complex and introduce unnecessary overhead for simple scenarios. Imagine the rewritten script becoming unnecessarily intricate and convoluted for a straightforward scene.
Real-World Stages: Witnessing State Management in Action
Let’s see how diverse industries leverage state management techniques:
- E-commerce: Session state tracks shopping carts and user accounts, cookies store preferences and personalized recommendations, while hidden fields handle product selections and checkout forms. Imagine a seamless shopping experience where characters (users) navigate the marketplace, remembering their shopping list and preferences, while hidden props (form elements) ensure a smooth transition between browsing and purchasing.
- Social Media: Cookies store login tokens and user settings, session state keeps track of open conversations and notifications, while query strings carry information like page numbers and search filters. Imagine navigating a bustling social media landscape, seamlessly maintaining conversations and connections, with hidden reminders in the URL guiding your journey through the ever-evolving feeds.
- Content Management System (CMS): Session state handles user editing sessions and draft content, cookies manage login credentials and website personalization, while hidden fields facilitate form submissions and page-specific data handling. Imagine content creators crafting and editing their digital stories, with backstage data management ensuring a seamless and secure environment for their creative endeavors.
The Symphony of Data Flow: Mastering the Music of State Management
Effective state management in MVC requires an orchestra conductor’s touch:
- Choose the Right Instruments: Select the state management techniques that best suit your specific needs and data requirements. Imagine meticulously choosing the right props, costumes, and instruments for each scene, ensuring they enhance the narrative and complement the actors’ performances.
- Maintain Data Consistency: Ensure data synchronization across the Model, View, and Controller, preventing discrepancies and frustrating user experiences. Imagine the director constantly coordinating between actors and stagehands, ensuring everyone is singing from the same sheet music.
- Optimize Performance: Choose lightweight storage solutions and implement caching mechanisms to avoid impacting website responsiveness and user engagement. Imagine streamlining backstage operations and prop deployment, ensuring the play flows smoothly without technical hiccups.
- Prioritize Security: Implement robust security measures for sensitive data stored in cookies or session state, minimizing vulnerability to unauthorized access and cyberattacks. Imagine employing backstage security personnel and locked trunks to protect valuable props and costumes.
A Call to Action: Orchestrating a Future of Seamless Web Experiences
Mastering state management in MVC empowers you to:
- Craft Engaging Interfaces: Build dynamic and interactive web experiences where data flows seamlessly, enhancing user satisfaction and retention. Imagine a captivating performance where actors and scenery adapt to user interactions, creating a sense of immersion and personalized engagement.
- Boost Developer Productivity: Choose efficient data management techniques that simplify development tasks and reduce code complexity. Imagine backstage workers operating smoothly, allowing actors to focus on their performances and directors to concentrate on crafting the overall narrative.
- Build Scalable Applications: Develop robust and adaptable web applications that can handle growing user traffic and evolving data requirements. Imagine a stage set and props designed to accommodate an expanding audience and allow for future additions to the play.
- Differentiate Your Brand: Deliver exceptional user experiences through seamless data handling and personalized interactions, setting your web presence apart from the competition. Imagine your performance leaving a lasting impression on the audience, captivating them with its technical virtuosity and emotional resonance.
Join the movement, embrace the art of state management in MVC, and embark on a journey to build web experiences that resonate with users and elevate your digital brand. Remember, in the grand theater of web development, state management is not just about data; it’s about choreography, timing, and a meticulous attention to detail that elevates your digital narratives to the level of a captivating and unforgettable performance.
About SoftAt PVT. LTD. :
We are a new generation IT company, focused on enterprise software implementation Support Services.To accomplish the sustainable growth of a business, the essential factor is the industry-specific solutions that adapt to the system and its necessity. For this, SoftAt is the best place to get the Righteous solution for your business.With nearly two decades of 15 years of experience in SAP Implementation, SAP up-gradation, and SAP migration, we at SoftAt work to empower businesses with our SAP Oracle solutions.
Contact Us: -
SoftAt Private Limited
No. A01 Second Floor Upon Bank of Baroda Kharadi,
Kharadi-Hadapsar Road, Infront of HP Petrol Pump,
Thite Vasti, Kharadi,
Pune, Maharashtra-411014
India: +91-7796611155
Email: – contactus@softat.co.in